Table des matières
Lorsque j’ai commencé à regarder les produits de gestion des cookies, j’ai démarré mes recherches avec les mots-clés «cookies RGPD». Si vous faites de même, vous constaterez que les produits listés sont quasiment tous payants, et inaccessible pour un blog modeste.
Je vous conseille donc de faire vos recherches avec les mots-clés «cookies consent» ou « gestion cookies » : Les résultats de recherche sont plus nombreux, complets, et inclus des produits gratuits. Malgré tout, le produit dont je vais parler n’est pas apparu dans mes recherches. En parcourant un site qui n’avait rien à voir avec le sujet, j’ai aperçu une petite tarte au citron en bas à droite des pages. C’est en cliquant dessus, que j’ai découvert l’outil.
L’outil en question s’appelle Tarte au Citron , un produit Opensource, très efficace, et simple à utiliser.
Le produit
TarteauCitronJS est donc un produit Opensource, accessible sous deux formes :
- Une version gratuite, sans support, et avec une documentation d’installation restreinte (mais suffisante),
- Une version payante (15 Eur/mois), qui offre une prise en charge du multilinguisme, une meilleure personnalisation, un plugin WordPress, des statistiques d’activation …
L’outil est compatible avec les principales recommandations de la CNIL :
- Recueil des consentements avec désactivation sélectionnées par défaut,
- Bandeau offrant les possibilités de tout accepter, tout refuser, ou de personnaliser,
- Affichage des finalités des cookies, et paramétrage de ces cookies par le visiteur,
- Durée de conservation limitée du consentement à 13 mois,
- Interdiction du dépôt de cookie avant tout consentement (blocage des scripts par défaut)
Le principe de fonctionnement du script est le suivant : il faut
- Ajouter les scripts de Tarte au Citron au début de nos pages,
- Remplacer les codes Javascript, et les balises de vos services par un script « Tarte au Citron ». Par exemple :
- Remplacement du code Google Analytics, Google Adsense, Facebook like, … par un code TAC.
- Cela veut dire que, par défaut, aucun service ne fonctionne (ils ne figurent même pas dans le code source des pages),
- Une fois que le visiteur a donné son consentement, Tarteaucitron va positionner dans les pages, les scripts correspondant aux services autorisés (et donc autoriser leur fonctionnement).
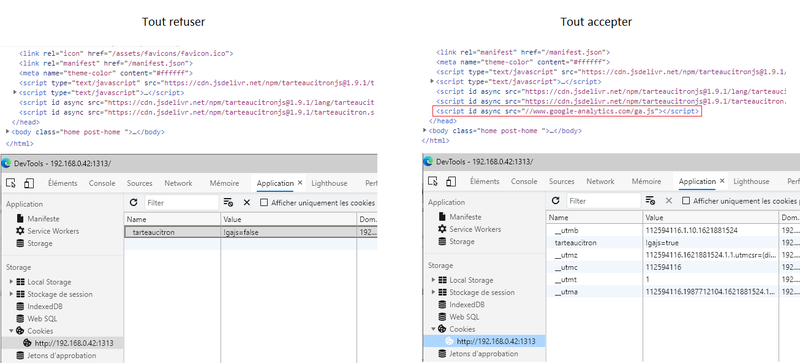
Un peu plus bas, au niveau du paragraphe vérification, la figure 5 montre le code d’une page où l’utilisateur à Tout accepter, et celui d’une page où l’utilisateur à tout refusé.
Dans les paragraphes qui suivent, je vais détailler l’installation de cet outil, sur un site géré avec Hugo .
Installation
Démarrons avec quelques hypothèses :
- La structure du thème est “classique / standard”
- Une template
baseof.htmlpour l’ossature des pages, - Une template
head.html, pour gérer tout ce qui se trouve dans la baseheaddes pages. - Une template
js.html, pour l’insertion des scripts à la fin de la page.
- Une template
- Le fichier de configuration contient les paramètres concernant
Google Analytics, etGoogle Adsense
La structure est la suivante :
Le fichier config.toml contient les informations suivantes :
| |
Etape 1 : Téléchargement
Télécharger la dernière version des scripts depuis GitHub
Etape 2 : Extraire les fichiers, et les positionner dans le thème.
Le fichier, un fois téléchargé, prend la forme suivante :
| |
Dans mon thème, j’ai regroupé tous les scripts à utiliser dans le répertoire /static/assets. Pour installer les scripts, j’ai simplement déposé les fichiers dans un répertoire dédié :
| |
Etape 3 : Installation et configuration du script.
- Créer une template
tarteaucitron.htmldans le répertoirelayouts/partials, - Ajouter le chargement de cette template dans la partie
headdu thème.
| |
Le fichier tarteaucitron.html :
| |
Le fichier head.html :
| |
Plusieurs commentaires :
- La condition
not .Site.IsServerpermet de ne pas charger le script lorsque l’on travaille sur la plateforme de développement (avec Hugo server). L’ajout de la conditionTestTACpermet de forcer l’activation du script sur la plateforme de développement (siTestTAC = true). - J’ai choisi la condition
not .Site.IsServer, pour la solution fonctionne, en modeproduction, ET en modepreview, ce qui permet de faire des tests avant la mise en production. Mais nous pour utiliser la conditionhugo.IsProductionpour que la solution ne s’active qu’en mode production. - Plutôt que de charger le fichier depuis notre propre site, il est possible d’utiliser un CDN, comme JSDelivr .
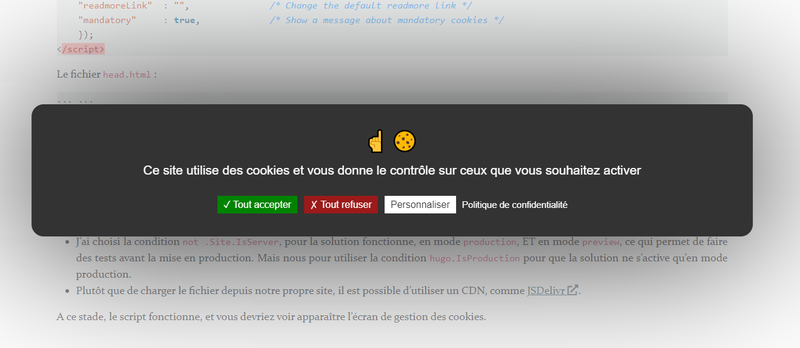
A ce stade, le script fonctionne, et vous devriez voir apparaître l’écran de gestion des cookies.

Configuration des services
Dans notre exemple, nous allons déployer deux services qui utilisent tous les deux des cookies :
- Google Analytics pour mesurer l’audience (nombre de visites),
- Google Adsense pour l’affichage de bandeaux publicitaires.
Démarrons par Google Analytics
Habituellement, pour déployer ce service, avec Hugo, nous utilisons une template interne.
Donc quelque part dans le code de notre page, un peu avant la base /body, nous avons une ligne du type :
| |
La template _internal/google_analytics_async.html utilise la paramètre googleAnalytics qui se trouve dans le fichier de configuration.
Pour gérer ce service avec Tarteaucitron, il suffit de
- Supprimer les trois lignes précédentes,
- Et les remplacer par les lignes suivantes (dans le fichier
partials/js.html)
| |
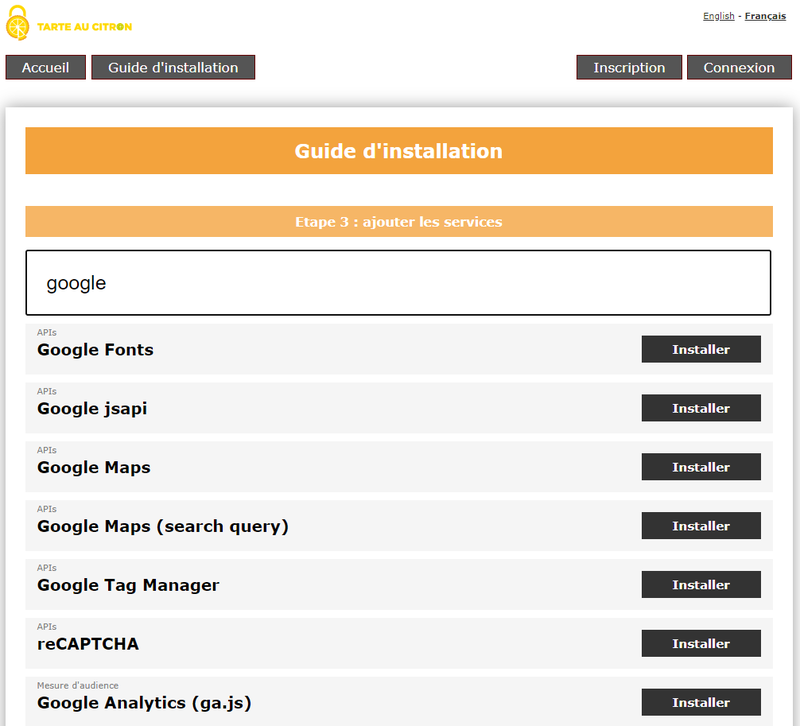
Le code requis pour les différents services sont disponibles sur le site de Tarte au Citron : il suffit de sélectionner Guide d’installation puis de suivre les instructions. A l’étape 3, vous pouvez sélectionner le service que vous souhaitez contrôler, et le site affiche les instructions :
Autre service : Google Adsense
Habituellement, ce service se déploie en deux temps :
- Chargement d’un script dans la partie
headde la page, - Insertion de balises à l’endroit où l’on souhaite voir apparaître la publicité.
Dans partials/head.html, nous avons donc quelque chose de ce genre-là :
| |
et quelque part dans une template gérant le corps de la page, nous pouvons avoir :
| |
Pour configurer le service avec Tarte au citron, il faut remplacer la 1ère partie par les lignes suivantes :
| |
La seconde partie reste inchangée. Comme nous venons de le voir, la configuration des services est relativement simple, pour ceux qui maîtrisent le code de leur thème. Les utilisateurs de WordPress peuvent utiliser un plugin (payant), pour simplifier l’installation.
Vérification
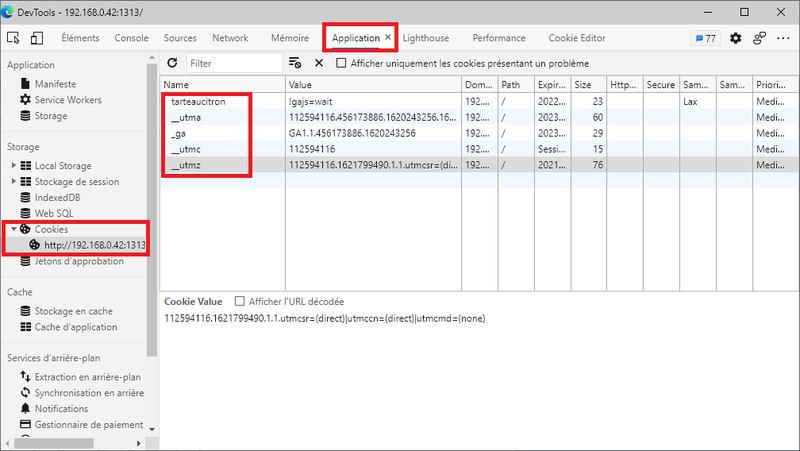
Si vous souhaitez vérifier que les cookies sont bien contrôlés, il suffit d’utiliser les developer tools de Chrome ou de Microsoft Edge :
- Dans le navigateur : F12,
- Dans le bandeau, vous allez jusqu’à application,
- Dans le menu à gauche, vous sélectionnez cookies.
L’outil affiche l’ensemble des cookies présentes sur la machine.
Regardons le code HTML/Javascript de notre page, ainsi que les cookies générés lorsque nous refusons tout, ou acceptons tout, pour voir si le script fonctionne correctement :
Au passage, notons que le script utilise lui-même un cookie appelé tarteaucitron(configurable), qui contient la liste des services gérés. Il permet également au script de gérer le renouvellement de l’approbation, grâce à la date de création du cookie.
Personnalisation
Page de cookies
Parmi les obligations liées à la loi RGPD, il est nécessaire de donner une liste des cookies utilisées sur le site, en indiquant leur usage. Vous pouvez mettre en place une page pour cela, et indiquer cette page au script Tarte au Citron. Dans la partie configuration listée plus haut (et ajouté au fichier head.html) :
| |
En complément, il est possible configurer un lien, n’importe où sur la page, en ajoutant le code HTML : <a class="cookie-btn-page">Gérer les cookies</a>.
Autres paramètres utiles
Il est possible d’agir sur le script en modifiant les paramètres du script. Voici quelques-uns de ces paramètres :
| |
Styles
Par défaut, sans rien indiquer, le script récupère sa propre feuille de styles. Dans sa version gratuite, le plugin n’offre pas la possibilité d’adapter facilement le style des différents écrans. Il est malgré tout possible de faire de la personnalisation, en jetant un oeil à la feuille de styles tarteaucitron.css que l’on peut trouver dans le fichier ZIP téléchargé précédemment.
Deux stratégies possibles :
- Soit garder la feuille de styles par défaut, et ajouter dans notre propre feuille de styles, quelques personnalisations,
- Soit on interdit le chargement de la feuille de styles par défaut. Il faut alors partir du fichier
CSSfournit avec le script.
Le choix de la stratégie commence par le réglage du paramètre useExternalCss :
| |
Personnellement, j’ai choisi la seconde option, parce qu’elle me permet d’intégrer les styles dans la feuille de styles du site, et de bénéficier de la compression (minify). En me basant sur la feuille de styles initiale, je n’ai modifié que trois styles.
| Element | Styles |
|---|---|
| Bouton “Accepter tout” | #tarteaucitronAlertBig .tarteaucitronAllow |
| Bouton “Rejeter tout” | #tarteaucitronAlertBig .tarteaucitronDeny |
| Couleur de fond du bandeau | .tarteaucitronAlertBigBottom |

Conclusion
Au départ, lorsque j’ai découvert TarteaucitronJS, je pensais démarrer un simple test. Après 15 minutes de travail (lecture de doc comprise), la solution fonctionnait. Si vous avez la main sur votre thème, et que vous savez un peu coder, la version gratuite de TarteAuCitronJS est une excellente solution, facile et rapide à mettre en oeuvre. Le script implémentant les règles RGPD, il n’y a pas de prise de tête avec d’éventuels paramétrages : votre site est compatible !
Si vous préférez une solution clé en main, une version payante est disponible : elle inclut des statistiques, certains automatismes, et un plugin WordPress. Le tarif, relativement élevé (15 Eur / mois), réserve cette solution à des sites ayant un traffic important.
Reste à voir maintenant, quel sera l’impact sur « l’audience ». En effet, si les utilisateurs choisissent de ne pas activer les services, la mesure d’audience ne se fera plus correctement.