C’est l’inconvénient des sites statiques: toutes les fonctionnalités nécessitant des échanges clients / serveurs, doivent être réalisées via des services annexes. Ces échanges concernent notamment la page de contact, ainsi que les commentaires.
Pour le formulaire de contact, j’ai utilisé, pour l’instant, une fonctionnalité de l’hébergeur (Netlify ), parce que c’est simple et rapide.
Pour les commentaires, c’est un peu plus compliqué.
Le choix de la solution
Le site de Hugo propose une liste de solutions .
Solution “intégrée”
| Solution | Commentaire |
|---|---|
| Disqus | Souscription gratuite avec publicité, payante sinon. L’installation se fait à travers une template Hugo interne. |
Solutions “as-a-service”
| Solution | Commentaire |
|---|---|
| Graph Comment | Souscriptions gratuite et payante (a partir de 7$ / mois) |
| Muut | Souscription payante à partir de 16$ / mois |
| Utterances | Pas de souscription - Gratuit |
| Commento | Souscription de 10 $ / mois |
| Hyvor Talk | Souscription à partir de 5$ / mois |
Solutions nécessitant un hébergement
| Solution | Commentaire |
|---|---|
| Staticman | node.js |
| IntenseDebate | PHP. API Inspirée de celle de WordPress |
| Talkyard | Auto-hébergement, ou souscription à partir de 2$ / mois |
| Remark | Golang |
| Isso | Python |
Je n’avais pas de cahier des charges très précis. L’idée globale était
- d’avoir une solution gratuite,
- de rester simple, autant que possible,
- d’avoir une solution qui ne nécessite pas de cookies.
Au départ, je pensais utiliser Disqus, mais les essais de récupération des commentaires de mon précédent blog se sont mal passés, et la solution a de plus en plus mauvaise presse dans sa version gratuite, notamment en raison de sa gestion de cookies.
En prenant en compte les trois critères cités précédemment, il ne restait plus trop de candidats. Je me suis donc arrêté sur trois solutions: Utterances , StaticMan , et Graph comment
Les candidats
Graph comment
C’est une solution purement “as-a-service”, avec une souscription gratuite, donc les restrictions ne sont pas trop contraignantes. J’ai assez rapidement éliminé ce candidat :
- Peu d’accès à la documentation (la seule doc réellement accessible concerne un plugin WordPress)
- Le dernier article du blog date de 2017,
StaticMan
Contrairement à Graph Comment, la documentation de StaticMan est beaucoup plus exhaustive, et accessible. Il s’agit d’un outil à héberger, qui se place entre le site, et GitHub (le GitHub qui héberge le site). Par contre, le mode de fonctionnement de l’outil pose question :
- Lors de la soumission d’un commentaire, le contenu du commentaire est envoyé à StaticMan,
- StaticMan met à jour le contenu du site (sur Github),
- et génère ensuite un pull request,
- A partir de là, soit manuellement, soit automatiquement, le site est redéployé avec le nouveau commentaire.

Cela veut dire qu’un déploiement sera effectué à chaque fois que quelqu’un soumettra un commentaire. Ce mode de fonctionnement me semble un peu lourd, mais ne me gênerait pas s’il n’y avait pas un impact possible sur le coût d’hébergement (300 déploiements maximum autorisés par mois pour la version gratuite de Netlify).
Utterances
Le principe de cet outil est un peu similaire au précédent, dans le sens où les commentaires sont stockés dans Github, et que nous avons un outil intermédiaire entre le formulaire, et Github. Mais la ressemblance s’arrête là.
Utterances se présente sous la forme d’une application “Github (que l’on trouve dans le marketplace). Le script utilise les issues de GitHub pour stocker les commentaires. Il crée une issues par article, et les commentaires sont stockés dans les commentaires de ces issues. Donc :
- Quand un commentaire est posté, l’outil le prend en compte, et utilise l’API de GitHub le stocker,
- Au moment ou un article est affiché, le script va chercher, toujours via l’API, les commentaires qui correspondent à l’article.
Pas de pull request, ni de déploiement à chaque commentaire. Pas de solution d’hébergement tierce à trouver.
La configuration est assez simple: il faut spécifier le nom du dépôt GitHub qui sera utilisé pour le stockage des commentaires, et indiquer le nom que porteront les issues (soit le titre des articles, soit le chemin, soit un id, …).
La documentation tient sur une page.
Ma sélection
En fonction de mes quelques critères de sélection, et de la lecture rapide de la documentation, mes conclusions sont les suivantes :
| Outil | Commentaires |
|---|---|
| Graph Comment | Eliminé en raison du manque d’accès à la doc, et le manque d’activité sur le site |
| StaticMan | Le point d’attention est le mode de gestion des commentaires, qui génère beaucoup de déploiement |
| Utterances | Très simple, à priori, mais peut-être un peu “rustique”. |
J’ai décidé de démarrer mes tests avec Utterances, et de continuer avec StaticMan si les premiers tests ne sont pas concluants.
Installation de Utterances
J’avoue avoir été un peu dérangé lorsque je suis tombé sur l’unique page de la documentation. Je me suis dit qu’il manquait quelque chose. En fait non. La mise en place de l’outil, sur un site statique, se fait en cinq étapes:
- Création du dépôt dans Github, et installation de l’application,
- Configuration du script sur le site https://utteranc.es/
- Modification de la template
single.html, - Modification du fichier
config.toml, - Règlage des notifications dans Github
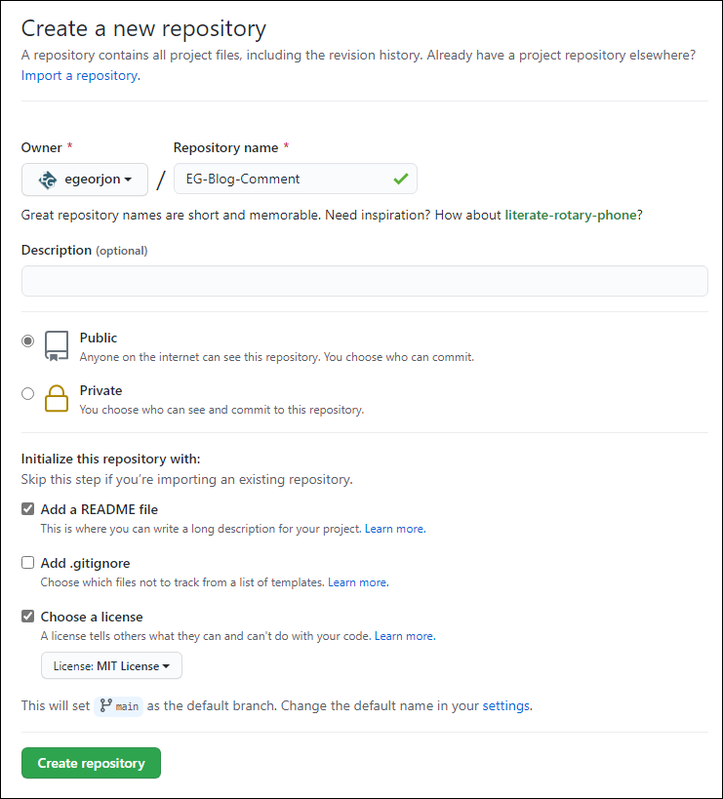
Création du dépôt
Rien à dire de spécial ici. Le dépôt doit être publique (pour être accessible depuis le script).
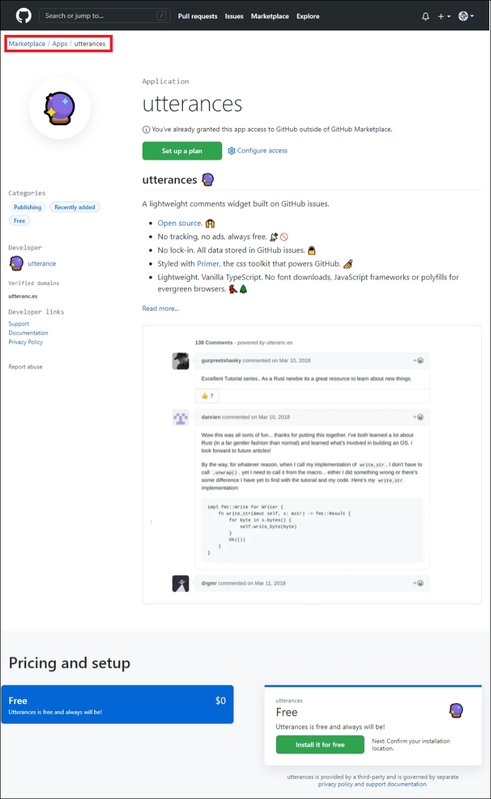
Pendant que nous nous trouvons sur Github, profitons-en pour installer l’application Utterances. Il faut pour cela, utiliser le MarketPlace
Modification de la template single.html
L’objectif de cette modification, est d’ajouter le script Utterances dans la template chargée « de formatter » les articles.
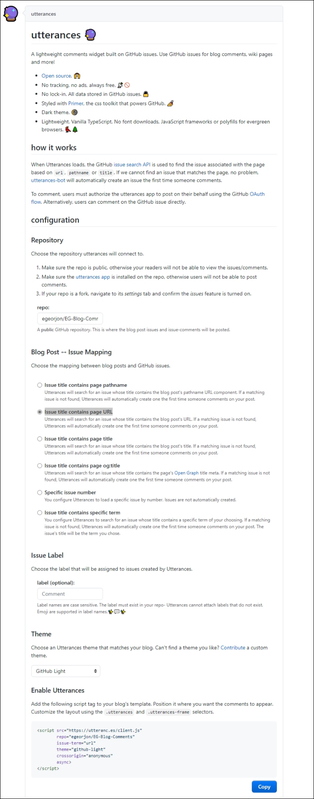
Commençons par utiliser la page https://utteranc.es/ , pour configurer le script, et pour récupérer le script :
il ne reste plus qu’à copier/coller le script dans le fichier single.html. La placement de ce code dépend du thème. Il faut le placer tout en bas de la page, juste avant la partie “footer / pied de page”.
| |
Pour rendre les choses un peu plus configurables, j’ai un peu modifié le code de la façon suivante :
| |
Modification du fichier config.toml
L’idée est de placer dans ce fichier, les 3 paramètes utilisés précédemment :
| |
Premier tests
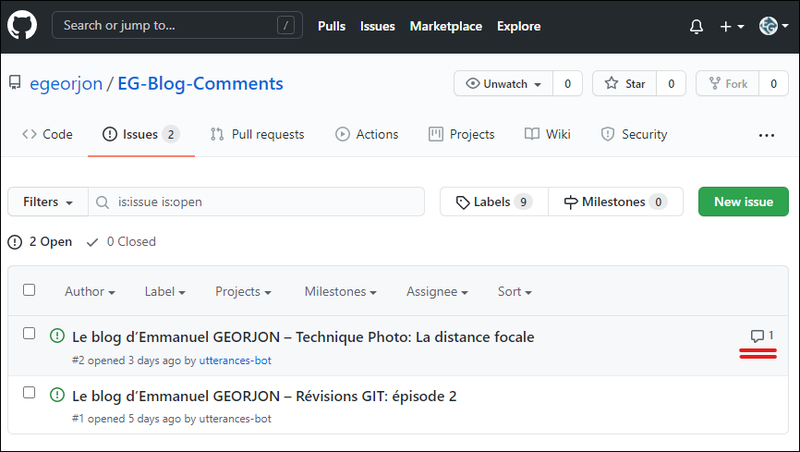
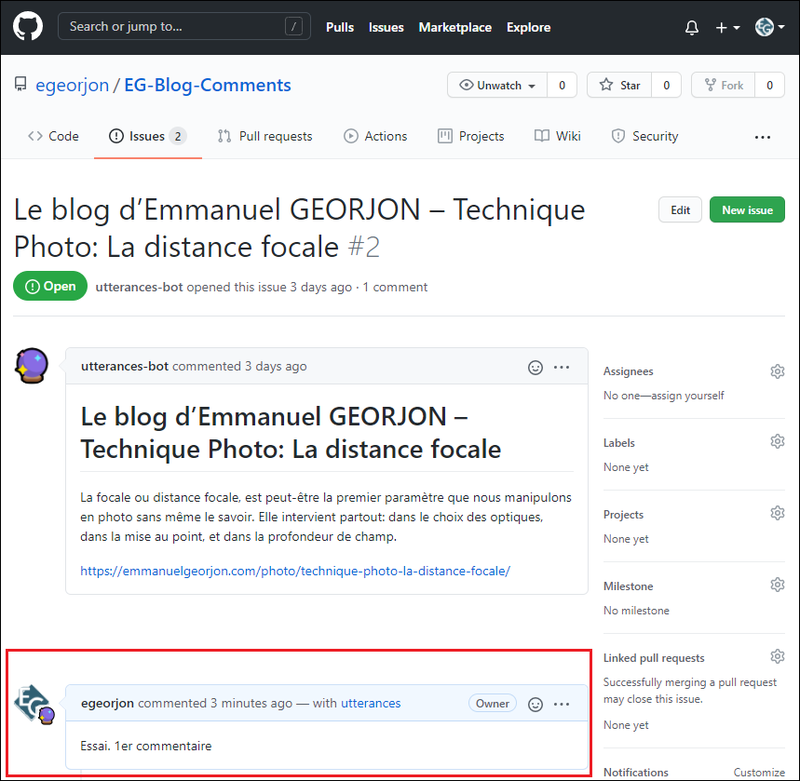
La figure 5 montre ce que donne l’affichage :
Utterances enregistre le commentaire, en tant que commentaire d’une issue qui porte le nom de l’article (dans mon cas)

Premiers feedbacks:
- L’installation prend quelques minutes seulement,
- Nous bénéficions des fonctionnalités de Github (notamment l’anti-spam),
- Mais il faut disposer d’un compte Github pour pouvoir déposer un commentaire (cela pourrait repousser certains utilisateurs),
- La modération des commentaires se fait à postériori (une fois que le commentaire est publié),
- La gestion des commentaires se fait dans Github directement,
- L’ergonomie est un peu limitée (pour voir l’ensemble des dernières commentaires, différencier ceux qui sont lus, de ce qui ne le sont pas, …).
Configuration de Github
Vous pouvez optionnellement effectuer quelques réglages complémentaires dans Github, notamment pour les notifications.
Conclusion
L’installation de Utterances c’est tellement bien passée, que j’ai décidé de conserver le produit, et de ne pas tester StaticMan.
Malgré certains défauts, Utterances a deux avantages principaux: il s’installe en 5 minutes, il ne demande pas d’outils supplémentaires. Ces deux arguments contre balancent largement les quelques défauts du produit.
Utterances est un peu “frustre” d’un point de vue ergonomique, mais cela reste acceptable. Personnellement, je pense que le sript gagnerait à être un peu plus configurable, et paramétrable, pour qu’il gagne encore en popularité.