Préambule
Avant de décrire les flux que j’utilise, revenons sur la façon dont se gère un site avec le générateur Hugo , et l’hébergeur Netlify .
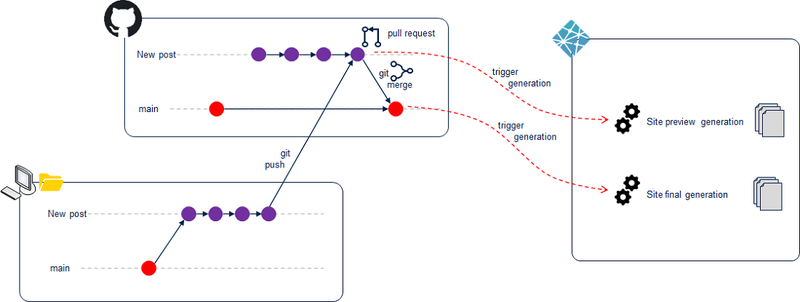
Ce principe a été décrit dans l’article précédent, illustré dans la figure 1 :
- L’écriture des articles et/ou le développement du thème s’effectuent sur un PC,
- Les articles du site, ou le code du thème sont poussés sur le dépôt central,
- Une
pull requestcréée sur GitHub, va déclencher la génération du mode preview, - Un
mergeva déclencher la génération du site en production (la version finale).

Site et Thème
Première règle fondamentale : Ne jamais mélanger l’écriture des articles, et le développement du thème. Ces deux activités doivent donc être réalisées dans des branches différentes. Toutes les opérations doivent également être faîtes indépendamment :
- Remonter un historique avec des changements simultanés du contenu et du thème, est quasiment impossible à gérer,
- En cas de problème, un retour en arrière (rollback) sera d’autant plus facile, que les commits sont bien séparés.
- Par principe, le contenu doit être absolument préservé de toutes autres modifications.
Le flow pour le contenu
Lorsque l’on travaille sur un article, celui-ci correspond à un fichier, ou un répertoire. Travailler sur un article consiste donc à faire évoluer des fichiers qui se trouve à un endroit précis de notre arborescence. Nous n’avons pas d’interdépendance entre différentes zones de notre site. Les risques de conflit lors des fusions sont donc très faibles.
La stratégie adoptée est la suivante :
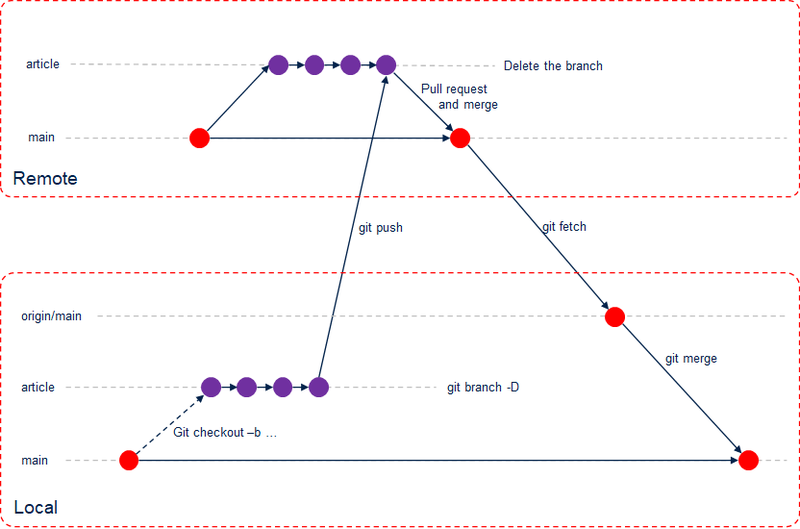
- Etape 1: Dépôt local
- Une branche par article,
- Un seul article par branche,
git pushrégulier vers le dépôt central pour avoir l’équivalent d’une sauvegarde,- Nous pouvons faire un
git rebasede temps en temps avec la branchemain/master, si le thème évolue. Cette opération n’est absolument pas indispensable, mais elle peut simplifier les choses si l’écriture de l’article s’étale sur une longue période, et que le thème évolue pendant ce temps-là.
- Etape 2: Dépôt distant
- Création d’une
pull request, - Cette requête déclenche sur Netlify, la génération d’une version de prévisualisation du site,
- Si tout va bien: fusion avec la branche principale,
- Cette fusion déclenche sur Netlify la génération et la publication de cette version définitive,
- Effacement, dans le dépôt distant, de la branche correspondant à l’article qui vient d’être publié.
- Création d’une
- Etape 3: Dépôt local
git checkout master,- Effacement de la branche locale qui vient d’être fusionnée avec la branche
main/master, git fetch, pour récupérer les changements du dépôt central,git merge origin/masterougit merge origin/main.
| |

Pourquoi cette stratégie ?
J’utilise l’intégration GitHub / Netlify. Une pull request sur le dépôt central, déclenche la génération de la version « preview » du site. La fusion d’une branche centrale, déclenche la publication. Donc
- Effectuer des fusions en local ne sert à rien,
- Travailler dans la branche
mainrend les choses trop risquées à gérer (chaquepushva déclencher une nouvelle publication), - Disposer d’une branche par article permet d’éditer / publier / modifier les articles individuellement / indépendamment.
Le flow pour le thème
Pour le thème, comme je travaille avec Netlify, j’utilise les sous-modules (chaque thème est un sous-module).
Le flow est un peu différent. J’ai deux cas :
- Je fais une modification simple : dans ce cas, je travaille directement dans la branche
maindu thème. J’effectue lescommitsrégulièrement, et quand je suis content du résultat, je fais ungit pushde la branchemainlocale vers la branchemaincentrale. - Si la modification est plus complexe (en gros si un retour arrière éventuel s’annonce complexe), je travaille dans une branche spécifique.
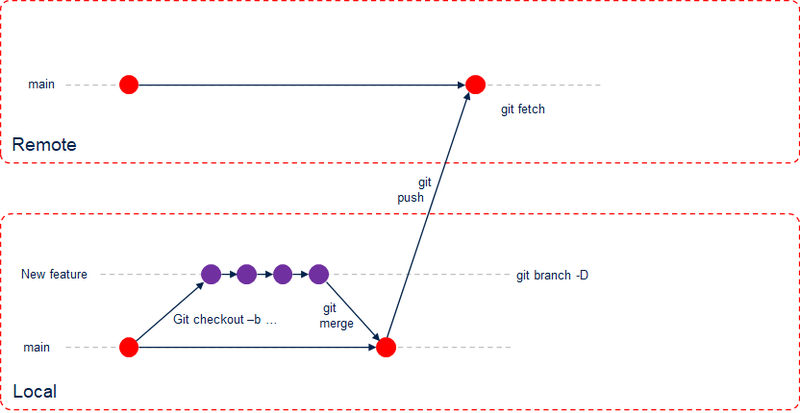
Dans ce cas, au niveau du dépôt local :
- Création de la branche,
- Modification du thème, avec
commitsdans cette branche, - Quand le travail est terminé,
git checkout main,git merge <nom de la branche de dev>,git push(sous-entendu vers la branche principale distante).
- En gros, je travaille en local, je fusionne en local, et je pousse le résultat en central, quand tout est terminé.
Dans les deux cas (simple ou compliqué), il reste à republier le site, avec les modifications du thème.
- Retour à la racine du site,
git checkout main, - Création d’une branche dédiée à la mise a jour du thème,
git checkout -b theme-update-yyy-mm-dd, git add theme/<nom du theme>, puisgit commit -m "Theme update"- On pousse la branche en central,
git push origin/theme-update-yyy-mm-dd -force
A partir de là, je suis les étapes 2 et 3 vues précédemment pour le développement du contenu.

Pourquoi cette stratégie ?
Le thème en tant que tel, n’est pas directement publié. Il ne se déploie qu’à travers le déploiement du site lui-même. Donc nous n’avons pas besoin de branche distante, ni de pull request. Je travaille seul sur mon thème, donc là encore, Il n’y a aucun intérêt à travailler avec des branches distantes.
Conclusion
La mise en place d’un site avec Hugo constitue finalement un excellent exercice pour apprendre à utiliser git. Cet apprentissage est parfois «rude», avec quelques pertes de contenu, et des versions qui ne se déploient plus sans que l’on ne sache trop pourquoi. Mais, après quelques jours d’utilisation, les opérations deviennent routinières, et le mode de publication devient très agréable.
L’idée à la fin, edt d’éditer le contenu directement dans GitHub, pour se passer d’un PC, et publier depuis n’importe où.